Photoshopで縁をぎざぎざにする2つの方法
- 2016.11.06
- Photoshop

Photoshopで輪郭をぎざぎざに加工する2つの方法の紹介です。
1つ目は効果の【ぎざぎざのエッジ】、2つ目は【水晶】を使用します。
今回はサンプルとして紙テクスチャの縁をギザギザにして、より紙っぽくしてみます。
ポイントはどちらも紙テクスチャ自体に効果をかけるわけではないというところ。
基本的な効果は同じだし仕上がり具合は調整できますが、【水晶】の方がよりラフで、【ぎざぎざのエッジ】の方がより柔らかい感じになる印象があります。
イラレを使った場合の方法も書きました。
『Illustratorで縁をぎざぎざにする方法』
方法❶ 効果【ぎざぎざのエッジ】
1つ目は【ぎざぎざのエッジ】を使用。
[塗り]に色を指定したオブジェクトを作成。
さらにもう一つ、1つ目より大きくて色の違うオブジェクトを作って、最初のオブジェクトの下に配置します。

どちらも違う色であれば何色でも大丈夫ですが、明度差があった方が後で出てくる『画像のバランス』的に都合がいいです。
なので、今回上が[白]、下を[黒]にしてます。
①で作った2つのオブジェクトを『スマートオブジェクトに変換』して一つにまとめます。
効果をかける前に【ツール】パネルの描画色と背景色が違う色になっているか確認します。
【ぎざぎざのエッジ】をかけると色も描画色/背景色に変換され、同じ色だと全面一色になり、ぎざぎざの効果を反映させられないからです。
今回は描画色を赤、背景色を白にしておきます。
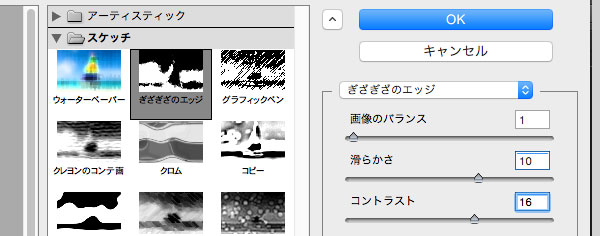
確認したら、②で作ったスマートオブジェクトを選択して、【フィルター】→【フィルターギャラリー】→【スケッチ】→【ぎざぎざのエッジ】をクリック。

『画像のバランス』『滑らかさ』『コントラスト』で、縁がぎざぎざになるように調整します。

それぞれの項目は、詳しくわからないままでも使えていたので簡単に。
(自分で触ってみたほうが早いと思います。)
『画像のバランス』の数値によっては、全面一色になるのできちんと描画色・背景色に分かれるように。
元のオブジェクトが黒と白なら『1』以上であれば、2色に分かれます。
『滑らかさ』で縁のぎざぎざ具合を調整。
『コントラスト』でもぎざぎざ具合を調整できます。また、数値が高すぎても低すぎても、描画色と背景色が混ざるのでうまく分かれる数値にします。
調整できたら『OK』をクリック。
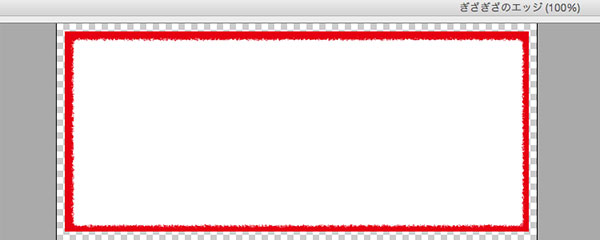
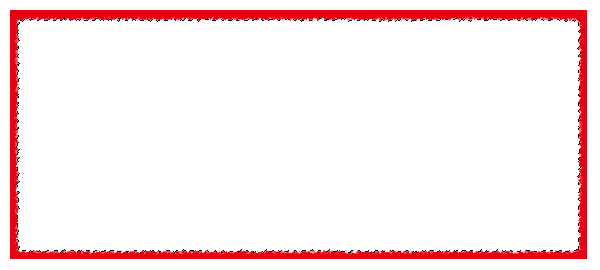
ぎざぎざの縁を含んだ選択範囲ができます。

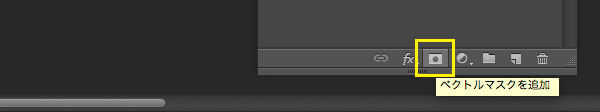
紙テクスチャのレイヤーを選択し、『ベクトルマスクを追加』をクリック。

⑤の選択範囲でマスクがかかり、縁がぎざぎざになります。
(わかりやすいように、少し光彩(外側)で影もつけてます。)

方法❷ 効果【水晶】
こちらも基本的な方法は同じ。
紙テクスチャとは別のオブジェクトに効果を適用し、ぎざぎざの縁の選択範囲を作成。
紙テクスチャにマスクをかけます。
何色でも大丈夫です。ここでは[塗り]を黒で作成します。
長方形の塗りの部分を選択したら、クイックマスクモードにします。
まず長方形ツールのままだと選択できないので、ラスタライズするかスマートオブジェクトに変換します。
(クイックマスクのショートカットは『Q』。↓ピンクになってないところが選択範囲です。)

【効果】→【ピクセレート】→【水晶】をクリックし、プレビューでぎざぎざ具合を調整します。
イメージしにくいかもしれませんが、これは選択範囲に【水晶】の効果をかけています。
低い数値の方が細かいので今回は3にします。(設定できる数値は3以上)
効果を適用すると次のように選択範囲がぎざぎざになります。

クイックマスクモードを解除します。
(ちょっとわかりにくいですが、ぎざぎざの縁の選択範囲ができています。)

その選択範囲で紙テクスチャにマスクをかけて、完成です。
(こちらも少し影をつけてます)

その他の利用方法:文字の縁をぎざぎざに加工
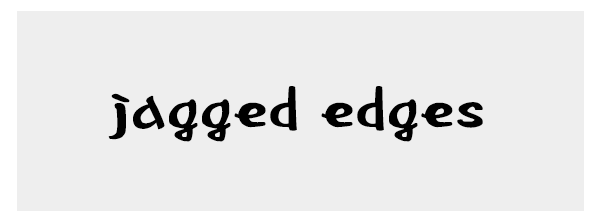
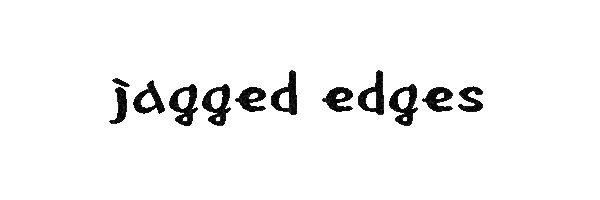
方法❶の【ぎざぎざのエッジ】で文字の縁もぎざぎざにしてみます。
上記と同様、テキストと背景の長方形の[塗り]は違う色に。

ツールパネルの[描画色]が最終的にテキストの色に、[背景色]が長方形の塗りになります。
ここでは描画色(テキストの色)を黒に、背景色(オブジェクトの色)を白にしてから、スマートオブジェクトを選択した状態で【ぎざぎざのエッジ】を適用。
『画像のバランス』などでぎざぎざ具合を調整して完成です。

さっきの紙テクスチャの上に乗せるとより雰囲気がでるかと思います。
(描画モード:乗算で重ねれば背景の白が消えて黒い文字だけ残る。)

【その他フォトショに関するTipsはコチラから】
『+α テクニックまとめ フォトショップ編 ー目次ー』