『ぶれ』効果で味のある画像フレームを作る
- 2015.02.06
- Photoshop

photoshopをいじっていたらたまたま良い感じの効果に気付いたのでご紹介。
ぶれ効果とは【フィルター】→【ピクセレート】→【ぶれ】でできる効果のことです。
photoshop歴3年弱でおそらく初めて使いました。
フィルター効果『ぶれ』とは
『ぶれ』について一応、adobeのサイトを確認すると、
『選択範囲内のピクセルのコピーを4つ作成し、平均値を割り出して、それぞれを離して配置します。』
とのこと。
使ったことある自分でもピンとこないし、理屈は重要じゃないので置いておきます。
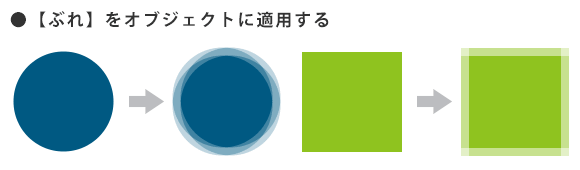
実際に円と四角のオブジェクトにそれぞれ『ぶれ』を適用してみます。
(シェイプには適用できないので、シェイプはラスタライズ後に適用)

その名の通り、縁の方がブレていますね。
なんとなく四角より、丸の方が面白くて使えそうです。
『ぶれ』を使った味のある画像フレームを作る
では本題。この『ぶれ』効果を利用して、画像フレームを作ってみます。
これも手順は簡単で、見た方が早いのでサクッと作ってみます。
先ほど作ったぶれ効果のかかったオブジェクトのレイヤーの上に画像を配置してクリッピンクマスクをかけるだけです。

画像の縁がオブジェクトの縁の濃淡に合わせて半透明になっています。
オブジェクトの色自体は反映されないので、何色の円でも同様の見栄えになります。
以上で一通り説明は終わり。簡単です。
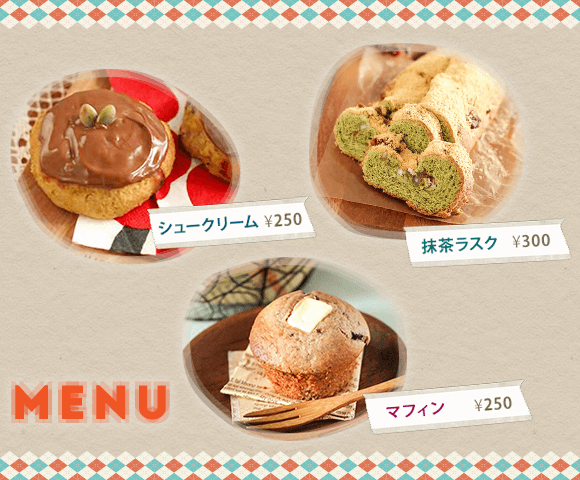
最後に少し手間を加えて、洋菓子店のメニュー風のサンプルを作ってみました。

オブジェクトが正円だと効果のかかり方(半透明部分の形)が規則的なようなので、輪郭がラフなオブジェクトに効果をかけ、効果のかかり方もランダムにしました。
加えて、レイヤー効果の『光彩(外側)』を適用。
『MENU』という文字も普通の状態の文字の下に、『ぶれ』をかけた『MENU』を置いてます。
今まで存在すら認識していなかった『ぶれ』効果ですが、使い方次第でワンポイントに使えそうですね。
ぶれの度合いが設定/調整できないことがちょっと残念です。
【その他フォトショに関するTipsはコチラから】
『 +α テクニックまとめ フォトショップ編 ー目次ー』