Illustratorで縁をぎざぎざにする方法
- 2016.11.06
- Illustrator

前回の記事でPhotoshopで輪郭をギザギザにする方法を紹介しました。
『Photoshopで縁をぎざぎざにする2つの方法』
Illustratorでは【ラフ】効果で輪郭をギザギザにできます。
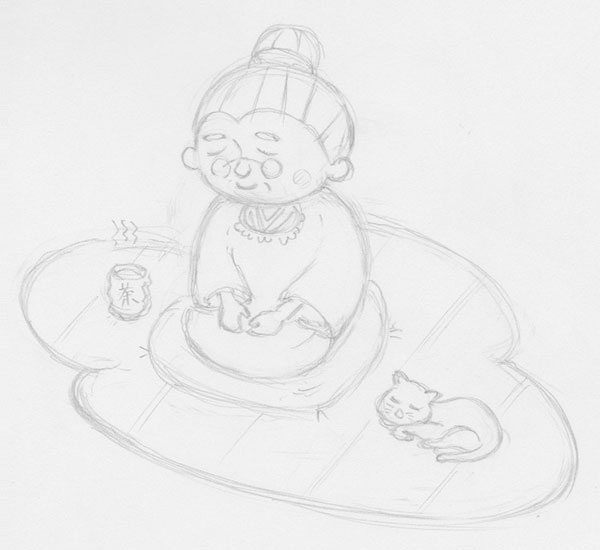
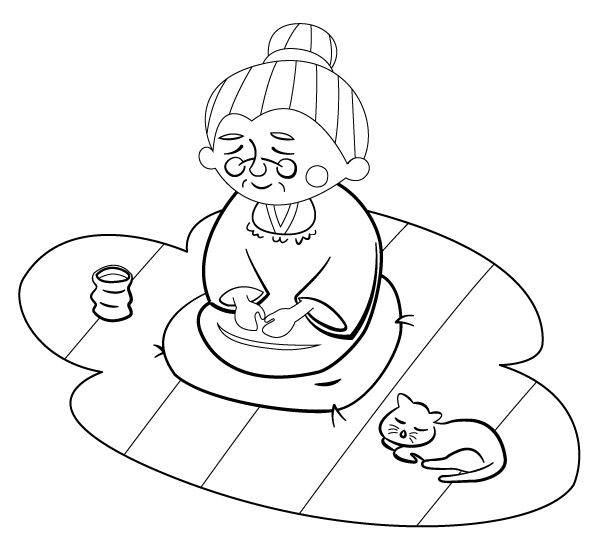
サンプルとしておばあちゃんを描いたのでそのイラストの縁をギザギザにしてみます。
ラフ効果
最初に簡単にラフについて説明。
オブジェクトを作成して、レイヤーやオブジェクトを選択。
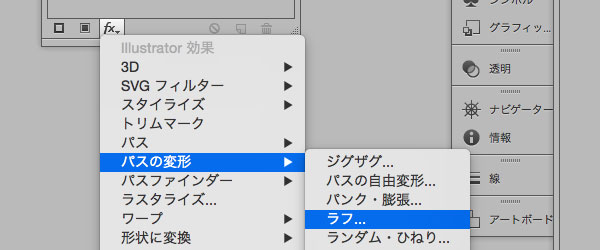
アピアランスパネルで【新規効果を追加】→【パスの変形】→【ラフ】を選択。

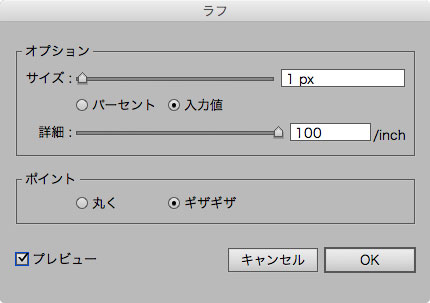
【ラフ】パネルが開くので、そこで効果をかける度合いを調整します。

ざっくり各項目を説明すると、
『サイズ』は凹凸の大きさ、『詳細』は凹凸の細やかさ、『ポイント』は凹凸の形状を設定できます。
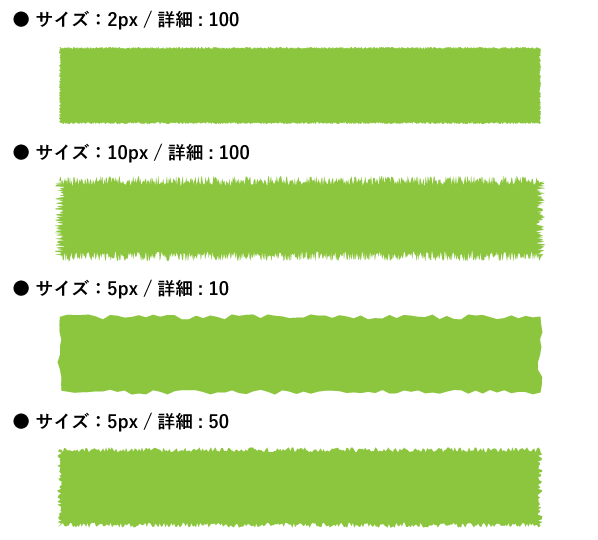
実際、触ってみた方がわかりやすいと思いますが、一応いくつかサンプルを載せときます。『ポイント』は全部『ギザギザ』。

イラストの縁にギザギザの質感を加える
では、サンプルで実際にイラストの縁をギザギザにしてみます。
紙に下書きして、スキャンします。

トレースしたら線幅ツールで、線に強弱をつけてます。

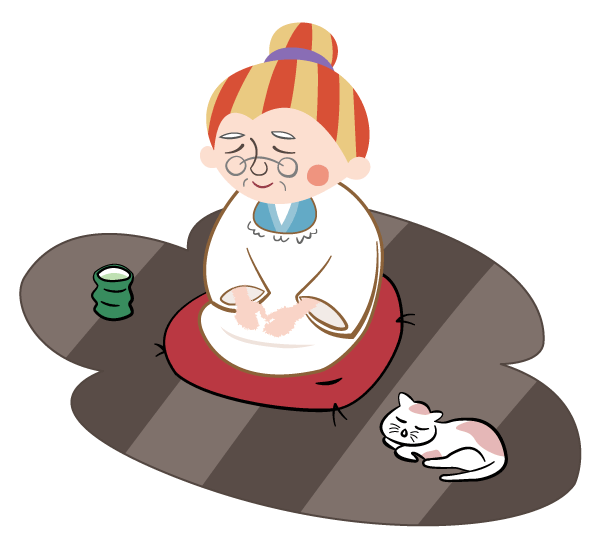
色を指定します。

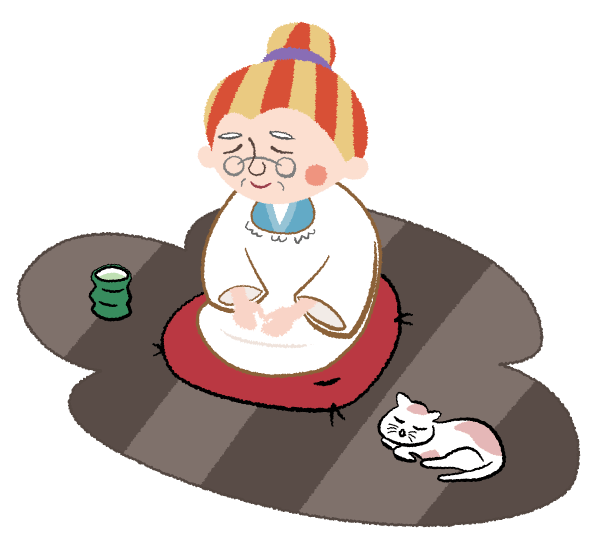
全体的に概ね、『サイズ:1px / 詳細100』でラフ効果をかけてます。
それだとちょっとわかりづらいところは『サイズ:2px / 詳細100』にしてます(手とか数カ所)。

線幅ツールで強弱つけた線にもきちんと効果がかかるのはちょっとした発見でした。
イラレで一旦gifで保存。
フォトショでテクスチャを描画モードで重ねたり、色合いを調整して完成です。

さいごに
今回Photoshop、Illustratorで縁をギザギザにする方法を書きました。
元々のキッカケは、カンプでこういう加工のパーツが必要で色々調べたことでしたが、最近話題の『いらすとや』の制作方法が気になり、自分で確かめてみたいという目的もありました。
最初は『絵はイラレで作って、あの縁の加工はフォトショでしてるんじゃないか』と予想。
でも、今回自分で試してみて、やっぱり縁の加工もイラレじゃないかと思いました。
仕上がりだけでは判別つかないけど、イラレだとレイヤーごとやオブジェクトごとに効果をかけられるので断然作りやすい(ギザギザの感じを調整しやすい)。
その効率から言ってイラレかなと。
おばあちゃんのイラストの元ネタ
余談ですが。
ちなみにこのおばあちゃんは、サンプルを描こうと思った時にパッと浮かんだものです。特に何かを参考にしたつもりはなく。
多分、『縁がギザギザ』→『素朴で和風テイストなイラスト』→『縁側と猫とおばあちゃん』という連想で浮かんできたような気がします。
ただ、どこかで見たことある絵だなと思っていたら、元ネタに思い至りました。
頭の縦縞とかそれこそ『いらすとや』だけど、全然違って、亀田製菓の『ぽたぽた焼き』。
年に数回食べるか食べないくらいだけど、多分このイラストのイメージが頭に残ってたんだと思います。
(下書きしてる最中に気づいて、部分的に参考にしました。配色も)
人の記憶は面白いなと思いつつ、無意識でもあやうくパクリにもなりかねないことで、ちょっと怖いなとも思いました。
【その他イラレに関するTipsはコチラから】
『+α テクニックまとめ イラストレーター編 ー目次ー』